嗨嗨~我是914 今天要來學習border-radius GOGOGO
母親節當天辣~
今天在一家新竹的墨咖啡跟室友做事
大推這家咖啡廳~有水也有插座
還有我最愛的明信片跟詩詞呢!
如果有推薦的新竹咖啡廳,也可以底下留言跟我說唷:)
不曉得還能夠在新竹待幾天
但每天對我而言都是美好的回憶
前情提要&注意事項
1.下一篇文章會說明class跟id(超欠扁的我,居然還沒解釋這個重要的東東XD)
2.下面所說的px、% 這部分也會在未來章節去做說明
3.style標籤之間是css,body標籤之間是html
我們今天來看看圓角屬性囉~
剛剛發現一個有趣的小咚咚~可以讓我們更好去學習圓角屬性兒~
圓角屬性線上器:https://border-radius.com/
圓角屬性有以下幾種:
八種數值
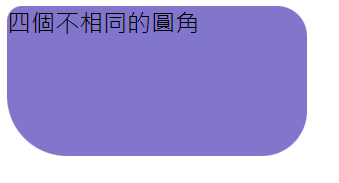
第一種是八個數值,順序為:左上角、右上角、右下角、左下角
那其實第一種方法比較是縮寫的部分,也可以使用第二種方法(只是縮寫的差異而已唷~)
方法1
<style>
.individual-radius {
border-radius: 10px 20px 30px 40px;;/* 左上角10、右上角20、右下角30、左下角40 */
width: 200px;/* 寬度200px*/
height: 100px;/* 高度100px*/
background-color:rgb(129, 117, 204);/* 顏色為 rgb(129, 117, 204);*/
}
</style>
<body>
<div class="individual-radius">四個不相同的圓角</div>
</body>
方法2
<style>
.individual-radius {
/* border-radius左上角10、右上角20、右下角30、左下角40 也可以用下面的方式去寫 */
border-top-left-radius: 10px;/*左上 */
border-top-right-radius: 20px;/*右上 */
border-bottom-left-radius: 30px;/*右下 */
border-bottom-right-radius: 40px;/*左下 */
width: 200px;/* 寬度200px*/
height: 100px;/* 高度100px*/
background-color:rgb(129, 117, 204);/* 顏色為 rgb(129, 117, 204);*/
}
</style>
<body>
<div class="individual-radius">四個不相同的圓角</div>
</body>

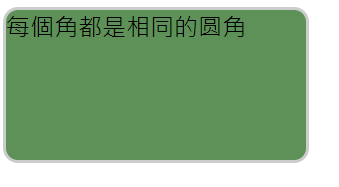
同個值
四個角都是相同的圓角
<style>
.individual-radius {
border-radius: 10px;/* 相同的值圓角10px */
width: 200px;/* 寬度200px*/
height: 100px;/* 高度100px*/
background-color:rgb(94, 145, 87);/* 顏色為 rgb(94, 145, 87);*/
}
</style>
<body>
<div class="individual-radius">每個角都是相同的圆角</div>
</body>

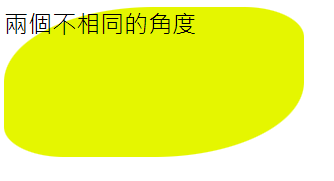
兩個值
分别指定水平方向(左右)和垂直方向(上下)的圆角半径。
以下的舉例也告訴我們單位可以用百分比(%)
<style>
.individual-radius {
border-radius:50% 20%;/*左右為50% 上下為20% */
width: 200px;/* 寬度200px*/
height: 100px;/* 高度100px*/
background-color:rgb(229, 246, 0);/* 顏色為 rgb(229, 246, 0)*/
}
</style>
<body>
<div class="individual-radius">兩個不相同的角度</div>
</body>

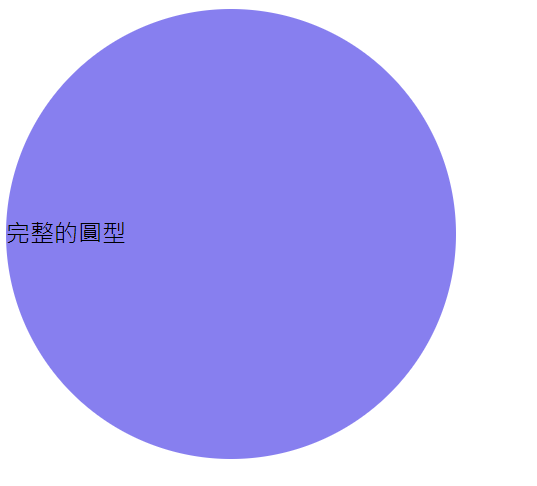
讓我們來試試看做相同的圓角囉~
完整的圓型
<style>
.individual-radius {
width: 300px;/* 寬度 */
height: 300px;/* 高度 */
line-height: 300px;/* 行高 */
border-radius: 300px; /* 高度 */
background-color:rgb(135, 127, 239);/* 顏色*/
}
</style>
<body>
<div class="individual-radius">完整的圓型</div>
</body>

我是超級新手,若有任何建議或是錯誤的部分,歡迎底下留言唷thanks
我們下篇文章見掰掰~
對自己多用點心,日益努力,而後風生水起。盡情玩耍,盡情學習,盡情熱愛,盡情討厭,在需要的時候釋放善意,在必要的時候展現強硬,把這不得不過完的一生,變成值得慶賀的一生。
參考資料
https://abgne.tw/css/css3-lab/css3-border-radius.html
https://ithelp.ithome.com.tw/m/articles/10203769
